Template Syntax
Vue از سینتکس تمپلیت که برپایه HTML گسترش یافته استفاده میکند، و این اجازه رو به شما میدهد تا DOM نمایش داده شده را به دیتای موجود در کامپوننت متصل کنید. تمام تمپلیتهای Vue از لحاظ سینتکس، HTML معتبر هستند که میتوانند توسط مرورگرها و تحلیل کنندههای HTML تحلیل شوند.
در پشت صحنه، Vue تمپلیتها را به کد جاوااسکریپت بسیار بهینه شده کامپایل میکند. همراه با سیستم reactivity، فریمورک Vue میتواند بصورت هوشمندانه حداقل تعداد کامپوننتهایی که باید مجددا رندر شوند را پیدا کند و در هنگام تغییر state برنامه، حداقل دستکاریهای DOM را اعمال کند.
اگر با Virtual DOM آشنا هستید و قدرت جاوااسکریپت خام را ترجیح میدهید، شما همچنین میتوانید مستقیما از Render Functions بجای تمپلیتها، با پشتیبانی اختیاری از JSX استفاده کنید.
درج متن
پایهای ترین شکل data binding (اتصال داده) درج متن با سینتکس Mustache (دو آکولاد) میباشد:
template
<span>پیام: {{ msg }}</span>قسمت آکولاد دوتایی با مقدار درون msg، که یک پراپرتی از نمونه ساخته شده از کامپوننت مربوطه هست، جایگزین خواهد شد. همچنین این مقدار با هر تغییر در پراپرتی msg بروزرسانی خواهد شد.
HTML خام
آکولاد دوتایی داده را به عنوان متن ساده تفسیر میکند. برای خروجی HTML واقعی باید از دایرکتیو v-html استفاده کنید.
template
<p>استفاده از حالت عادی درج متن : {{ rawHtml }}</p>
<p>v-html استفاده از دایرکتیو : <span v-html="rawHtml"></span></p>استفاده از حالت عادی درج متن : <span style="color: red">این باید قرمز باشد.</span>
استفاده از دایرکتیو v-html : این باید قرمز باشد.
در اینجا ما با چیز جدیدی روبرو شدیم. اتریبیوت v-html که مشاهده میکنید، دایرکتیو نامیده میشوند. دایرکتیوها پیشوند v- دارند تا نمایش دهنده این باشد که آنها اتریبیوت خاصی هستند که توسط Vue عرضه شدهاند و همانطور که ممکن است حدس زده باشید، آنها رفتار reactive ویژه ای را به DOM رندر شده اعمال می کنند. در اینجا ما میگوییم "HTML داخل این عنصر را با ویژگی rawHtml در نمونه فعال فعلی بهروز نگه دار."
محتوای span با مقدار پراپرتی rawHtml جایگزین خواهد شد، که بعنوان HTML ساده تفسیر میشود. اتصال دیتا در اینجا نادیده گرفته میشود. در نظر داشته باشید که شما نمیتوانید از v-html برای بایند بخشی از تمپلیت استفاده کنید، زیرا که Vue یک موتور قالببندی برپایه استرینگ نیست. در عوض، کامپوننتها به عنوان بخشهای اساسی برای استفاده مجدد و اتصال UI ترجیح داده می شوند.
هشدار امنیتی
رندر دلخواه HTML به صورت پویا بر وبسایت شما میتواند بسیار خطرناک باشد زیرا که میتواند به آسانی منجر به آسیب پذیری XSS شود. از v-html فقط در مطالب مورد اعتماد استفاده کنید و هرگز برای محتوای ارائه شده توسط کاربر استفاده نکنید.
اتصال اتریبیوت | Attribute Bindings
آکولادها نمیتوانند در اتریبیوتهای HTML استفاده شوند. در عوض یک دایرکتیو v-bind داریم:
template
<div v-bind:id="dynamicId"></div>در اینجا دایرکتیو v-bind به Vue دستور میدهد تا اتریبیوت id المنت را برابر با پراپرتی dynamicId در کامپوننت نگهدارد. اگر مقدار مقید شده برابر با null یا undefined باشد، اتریبیوت از المنت رندر شده حذف خواهد شد.
مختصر نویسی
به این دلیل که v-bind استفاده خیلی رایجی دارد. یک قاعده دستوری اختصاصی مختصر نویسی دارد:
template
<div :id="dynamicId"></div>اتریبیوتهایی که با : شروع میشوند ممکن است کمی نسبت به HTML عادی متفاوت بنظر برسند، اما این درواقع یک کاراکتر صحیح برای نامهای اتریبیوت است و تمام مرورگرهایی که از Vue پشتیبانی میکنند، میتوانند آن را بدرستی پارس کنند. علاوه بر این، آنها در html رندر شده نهایی ظاهر نمیشوند. استفاده از این خلاصه نویسی اختیاری میباشد، اما زمانی که بعداً در مورد استفاده از آن بیشتر بدانید، احتمالاً از وجود آن قدردانی خواهید کرد.
برای بقیه راهنما، ما از دستور مختصر در مثالهای کد استفاده خواهیم کرد، زیرا این رایجترین روش استفاده برای توسعهدهندگان Vue است.
میانبر نام یکسان
- فقط در 3.4+ پشتیبانی می شود
اگر نام اتریبیوت با نام متغیر جاوااسکریپتی که به آن متصل شده داشته باشد، سینتکس میتواند بیشتر کوتاه شود به شکلی که مقدار اتریبیوت حذف شود:
template
<!-- :id="id" همانند -->
<div :id></div>
<!-- این هم کار میکند -->
<div v-bind:id></div>این مشابه سینتکس مختصر پراپرتی در هنگام تعریف آبجکت در JavaScript است. توجه داشته باشید این ویژگی تنها در Vue 3.4 و بالاتر در دسترس است.
اتریبیوتهای بولین
اتریبیوتهای بولین اتریبیوتهایی هستند که میتوان true / false بودن مقادیر را با حضور آنها بر یک المنت نشان داد. برای مثال، disabled یکی از رایج ترین اتریبیوتهای بولین استفاده شده میباشد.
v-bind در این مورد مقداری متفاوت عمل میکند:
template
<button :disabled="isButtonDisabled">دکمه</button>اگر isButtonDisabled یک مقدار truthy داشته باشد شامل اتریبیوت disabled خواهد شد. همچنین اگر مقدار آن یک رشته خالی باشد، برای حفظ سازگاری با HTML مقدار آن به صورت truthy در نظر گرفته میشود و معادل آن باین صورت است <button disabled="">. برای بقیه مقدارهای falsy اتریبیوت حذف خواهد شد.
اتصال چندین اتریبیوت بصورت پویا
اگر یک آبجکت جاوااسکریپت دارید که چندین اتریبیوت را نمایش میدهد که مانند این است:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper',
style: 'background-color:green'
}شما میتوانید آنها را با یک المنت واحد با استفاده از v-bind بدون آرگومان متصل کنید:
template
<div v-bind="objectOfAttrs"></div>استفاده از عبارات جاوااسکریپت
تا کنون ما فقط به اتصال پراپرتی ساده در تمپلیت خود پرداختیم. اما Vue درواقع بطور قوی از عبارات جاوااسکریپت (JavaScript expressions) در داخل data bindingها پشتیبانی میکند.
template
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>این عبارات به عنوان جاوااسکریپت در اسکوپ داده نمونه ساخته شده از کامپوننت فعلی ارزیابی خواهند شد.
در تمپلیتهای Vue، عبارات جاوااسکریپت میتوانند در جایگاههای زیر استفاده شوند
- داخل interpolations متن (آکولادها)
- در مقدارهای اتریبیوتهای هر یک از دایرکتیوهای Vue (اتریبیوتهای خاصی که با
v-آغاز میشوند)
فقط عبارات
هر اتصال میتواند فقط شامل یک تک اصطلاح (expressions) باشد. یک تکه از کدی است که میتواند برابر با یک مقداری باشد. یک بررسی ساده این است که آیا می توان از آن پس از "return" استفاده کرد یا خیر.
بنابراین موارد زیر کار نمیکند
template
<!-- expression است، نه statement این یک -->
{{ var a = 1 }}
<!-- استفاده کنید ternary کنترل جریان نیز کار نمی کند، از عبارتهای -->
{{ if (ok) { return message } }}فراخوانی توابع
می توان یک متد در کامپوننت را در داخل یک عبارت binding فراخوانی کرد:
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>راهنمایی
توابعی که داخلی عبارات binding فراخوانی شده اند، هر دفعه که کامپوننت آپدیت میشود فراخوانی میشند، بنابراین آنها نباید هیچ اثر جانبی داشته باشد، مانند تغییر داده ها یا شروع عملیات ناهمزمان.
دسترسی سراسری محدود شده
عبارات درون تمپلیت سندباکس هستند و فقط به فهرست محدودی از globals دسترسی دارند. این فهرست globals مواردی که رایج در استفاده هستند را نمایش میدهد، مانند Math و Date.
globals هایی به صراحت در این لیست گنجانده نشدهاند، برای مثال پراپرتیهای پیوست شده توسط کاربر به window، در عبارات تمپلیت دسترس نخواهد بود. شما میتوانید بطور صریح globals های بیشتر برای تمام عبارات Vue با افزودن آنها به app.config.globalProperties تعریف کنید.
دایرکتیوها
دایرکتیوها اتریبیوتهای ویژهای با پیشوند v- هستند. فریمورک Vue تعدادی دایرکتیو داخلی فراهم میکند، از جمله v-html و v-bind که بالاتر معرفی کردیم.
مقادیر اتریبیوت دایرکتیو مورد انتظار است تا یک تک عبارت جاوااسکریپتی باشد (با استثنا v-for، v-on و v-slot، که بعدا در بخشهای مربوط به آنها مورد بحث قرار خواهد گرفت). کار یک دایرکتیو اعمال کردن تغییرات به DOM بصورت reactive میباشد وقتی که مقدار عبارت آن تغییر میکند. v-if را به عنوان مثال درنظر بگیرید:
template
<p v-if="seen">حالا منو میبینی</p>اینجا دایرکتیو v-if، المنت <p> را افزوده یا حذف خواهد کرد بر پایه درستی مقدار عبارت seen.
آرگومانها
بعضی دایرکتیوها میتوانند یک "آرگومان" داشته باشد که که بعد از نام دایرکتیو با علامت دو نقطه نشان داده می شود. برای مثال، دایرکتیو v-bind بصورت reactive بعنوان اتریبیوت HTML آپدیت میشود:
template
<a v-bind:href="url"> ... </a>
<!-- بطور خلاصه -->
<a :href="url"> ... </a>در اینجا، href یک آرگومان است، که به دایرکتیو v-bind میگوید تا اتریبیوت href این المنت را با مقدار عبارت url متصل کند. به عبارت دیگر، هرچیزی قبل از آرگومان (یعنی، v-bind:) به یک تک کاراکتر فشرده شد است، :.
مثال دیگر دایرکتیو v-on میباشد، که به رویدادهای DOM گوش میکند:
template
<a v-on:click="doSomething"> ... </a>
<!-- بطور خلاصه -->
<a @click="doSomething"> ... </a>در اینجا، آرگومان نام رویداد برای گوش دادن به: click میباشد. v-on یک اختصار متناظر دارد، یعنی کاراکتر @. ما در مورد مدیریت رویداد با جزئیات بیشتری صحبت خواهیم کرد.
آرگومانهای پویا
استفاده یک عبارت جاوااسکریپت در آرگومان دایرکتیو آرگومان با قرار دادن آن در براکت نیز امکان پذیر است:
template
<!--
توجه داشته باشید که برای آرگومانها، برخی محدودیتها وجود دارد
همانطور که در بخشهای "محدودیتهای مقدار آرگومان پویا" و "محدودیتهای دستور زبان آرگومان پویا" توضیح داده شده است.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- بطور خلاصه -->
<a :[attributeName]="url"> ... </a>در اینجا، attributeName بطور پویا بعنوان یک عبارت جاوااسکریپت ارزیابی میشود، و مقدار ارزیابی شده بعنوان مقدار نهایی برای آرگومان استفاده خواهد شد. برای مثال، اگر کامپوننت شما یک پراپرتی داده دارد، attributeName، که مقدارش برابر با "href" میباشد، سپس برابر با v-bind:href خواهد شد.
به همین ترتیب، شما میتوانید از آرگومانهای پویا جهت اتصال کردن یک هندلر برای نام رویداد پویا استفاده کنید:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- بطور اختصار -->
<a @[eventName]="doSomething"> ... </a>در این مثال، وقتی مقدار eventName برابر با "focus" باشد، v-on:[eventName] برابر با v-on:focus خواهد بود.
محدودیتهای مقدار آرگومان پویا
از آرگومانهای پویا انتظار میروند تا به یک رشته تبدیل شوند، به استثنای null. مقدار خاص null میتواند استفاده شود تا بطور واضح متصل شدن را پاک کند.
محدودیتهای سینتکس آرگومان پویا
عبارات آرگومان پویا تعدادی محدودیتهای سینکتسی دارند بدلیل کاراکترهای مشخص، از جمله فضاهای خالی و کوتیشنها، نامهای نادرست درون اتریبیوت HTML میباشد. برای مثال، کد زیر نادرست است:
template
<!-- این یک اخطار کامپایلر را ایجاد می کند. -->
<a :['foo' + bar]="value"> ... </a>اگر شما نیاز دارید تا یک آرگومان پویا پیچیده ارائه بدید، احتمالا بهتر میشود تا یک پراپرتی computed استفاده کنید، که بزودی به آن خواهیم پرداخت.
هنگام استفاده از تمپلیتهای in-DOM (تمپلیتهایی که مستقیما در یک فایل HTML نوشته شده اند)، شما همچنین باید از نامگذاری کلیدها با حروف بزرگ پرهیز کنید. همانطور که مرورگرها نام اتریبیوتها را به حروف کوچک تبدیل میکنند:
template
<a :[someAttr]="value"> ... </a>موارد فوق در تمپلیتهای in-DOM به :[someattr] تبدیل خواهند شد. اگر کامپوننت شما یک پراپرتی someAttr به جای someattr دارد، کد شما کار نخواهد کرد. تمپلیتهای داخلی و تمپلیتهای تک فایلی مشمول این محدودیت نیستند.
Modifiers
modifierها پسوندهای خاصی هستند که با نقطه جدا میشوند، که نشان می دهد یک دایرکتیو باید به نحوی خاص عمل کند. برای مثال، .prevent به دایرکتیو v-on میگوید تا event.preventDefault() را برای رویداد اجرا شده صدا بزند.
template
<form @submit.prevent="onSubmit">...</form>شما بعدا مثالهای بیشتری در رابطه با modifierها خواهید دید، برای v-on و برای v-model، وقتی ما آن ویژگیها را مرور کنیم.
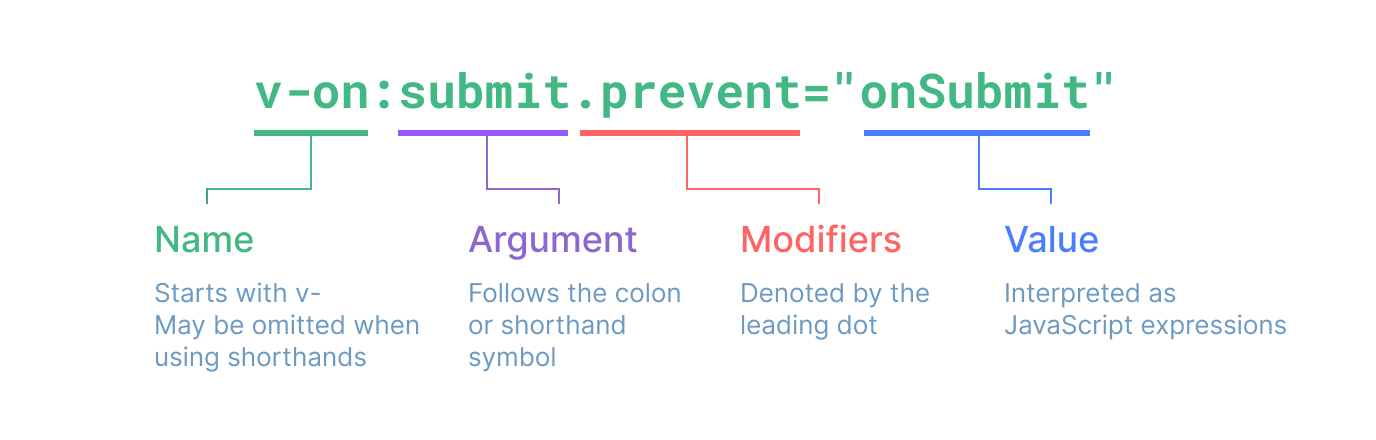
و در پایان، در اینجا سینکتس کامل دایرکتیو به تصویر کشیده شده است: