هوکهای چرخه حیات - Lifecycle Hooks
هر نمونه کامپوننت Vue در هنگام ساخت مجموعهای از مراحل را طی میکند - برای مثال، نیاز دارد که مشاهدهگر داده را راهاندازی کند، کامپایل کردن تمپلیت، نمونه ساخته شده را به DOM منتقل کند و DOM را هنگام تغییر داده بهروز کند. همچنین در طول این مسیر توابعی به نام هوکهای چرخه حیات اجرا میشوند که به کاربران امکان میدهند کد خود را در مراحل خاصی اضافه کند.
ثبت هوکهای چرخه حیات
برای مثال هوک onMounted برای اجرای کد بعد از اینکه کامپوننت رِندر اولیه را به اتمام رساند و نودهای DOM ایجاد شدند مورد استفاده قرار میگیرد:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`شده است mount کامپوننت اکنون`)
})
</script>هوکهای دیگری وجود دارد که در مراحل مختلفی از چرخه حیات کامپوننت صدا زده میشوند که رایجترین آنها هوکهای onMounted و onUpdated و onUnmounted است.
هنگامی که هوک onMounted صدا زده می شود، Vue به صورت خودکار تابع callback ثبت شده را با نمونه کامپوننت فعال فعلی مرتبط می کند. این امر مستلزم این است که این هوک ها در طول راه اندازی کامپوننت به صورت همزمان (synchronously) ثبت شوند. برای مثال کار زیر را انجام ندهید:
js
setTimeout(() => {
onMounted(() => {
// این کار نخواهد کرد
})
}, 100)توجه داشته باشید این به این معنی نیست که فراخوانی حتما باید درون setup() یا <script setup> قرار داشته باشد. هوک onMounted() میتواند در یک تابع خارجی فراخوانی شود تا زمانی که پشته فراخوانی همگام باشد و از درون setup() شروع شود.
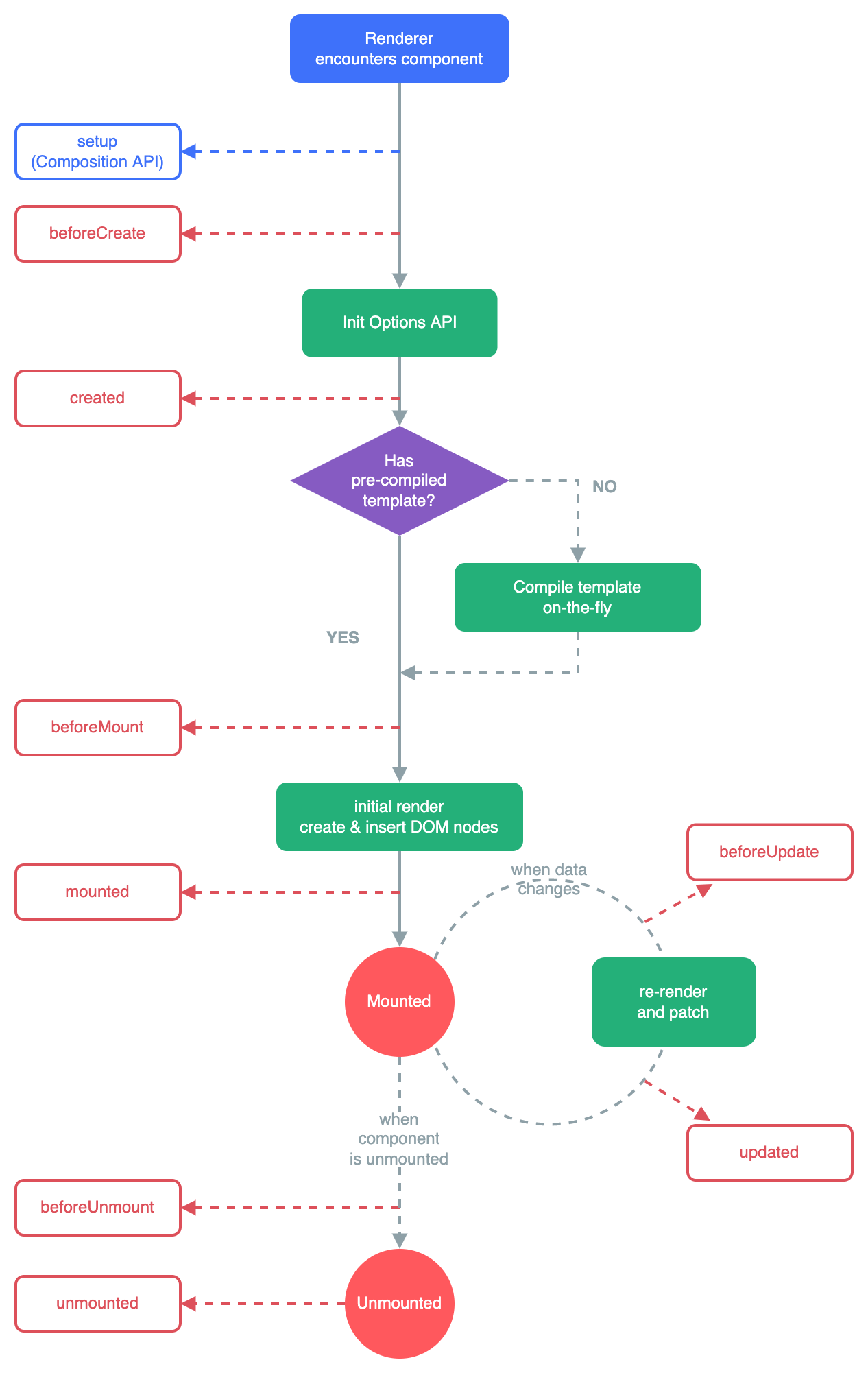
نمودار چرخه حیات
نمودار زیر، چرخه ی حیات یک نمونه را نمایش می دهد. در حال حاضر نیاز نیست همه چیز را به طور کامل درک کنید، اما با یادگیری و تجربه ساخت بیشتر، مرجعی مفید خواهد بود.

برای کنکاش در جزئیات بیشتر در مورد هوکهای چرخه حیات و موارد استفاده مربوطه به مرجع API هوکهای چرخه حیات مراجعه کنید.